Dans la galaxie de l’e-marketing, le formulaire d’opt-in est une sorte de pierre angulaire : l’élément indispensable pour vous bâtir une liste email. Il existe de nombreuses solutions, telles OptinMonster, Thrive Leads, Sumo, Convert Plus… pour n’en citer que quelques-unes. Récemment, j’ai essayé Bloom, le plugin d’opt-in d’Elegant Themes (le créateur du thème Divi), et je dois dire que j’ai été séduit.
Dans cet article et la vidéo qui l’accompagne, je vous propose donc un test de Bloom, et vous livre mon avis sur ce plugin. C’est parti !
À quoi sert un plugin d’opt-in ?
Un plugin d’opt-in tel que Bloom connecte votre logiciel de marketing par email (tel AWeber) à des formulaires d’inscription hébergés sur votre site WordPress. L’opt-in lui-même, c’est le fait pour un visiteur de remplir un formulaire et de s’abonner à votre liste email. On parle de double opt-in lorsqu'il doit confirmer son inscription, en cliquant sur un lien envoyé par email.
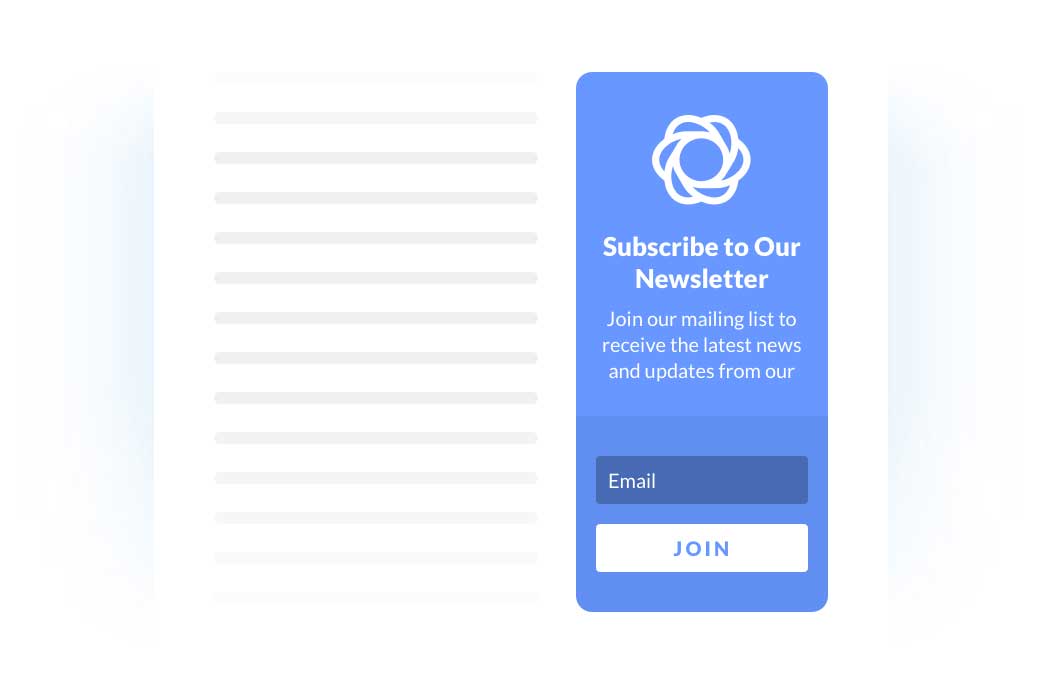
Avec un plugin comme Bloom, vous disposez de deux avantages. Le premier, c’est que cela vous permet de créer des formulaires élégants et soignés. Le second, c’est que cette extension vous donne une pléthore d’options pour afficher vos formulaires où et quand vous le décidez.
Les différents types de formulaires offerts par Bloom
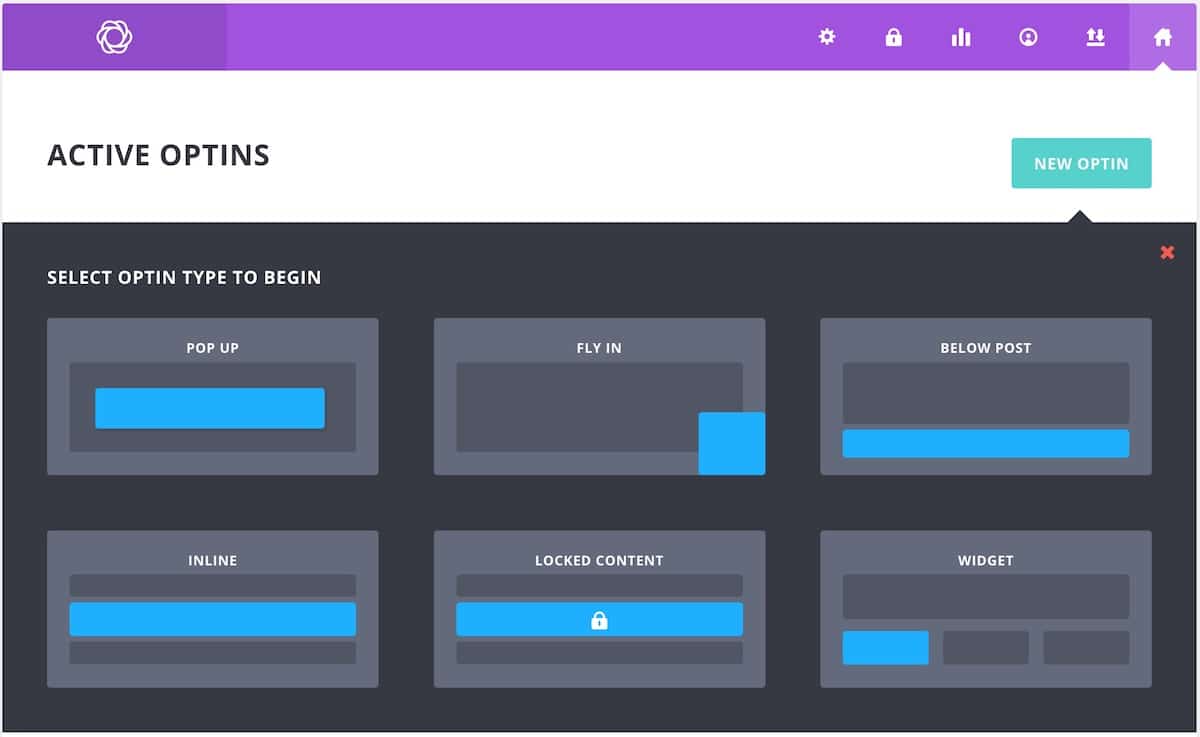
Bloom offre de créer six types de formulaires : pop-ups, fly-ins, formulaires à intégrer manuellement, formulaires en bas de page, formulaires permettant d'accéder à du contenu protégé, et formulaires pour les widgets. Comme qui dirait, il y a de quoi faire ! Voyons chacun un peu plus en détail…
Formulaires pop-ups
Une pop-up est une petite fenêtre qui s’affiche en surimpression d'une page web. Il faut le reconnaître : cette forme d’opt-in est à la fois très efficace, et un peu énervante pour l’utilisateur. Avec Bloom, vous pourrez régler tous les comportements essentiels : quand afficher la pop-up, sur quelles pages, quelles catégories d'articles, etc.

Formulaire fly-ins
Moins encombrants que les pop-up, les formulaires fly-ins s’affichent dans un coin de l’écran. Là encore, vous pouvez décider quand ce formulaire doit apparaître. C’est une bonne alternative à la pop-up si vous souhaitez ne pas être trop intrusif dans votre offre d’inscription à votre newsletter.

Formulaires inline
Ce type de formulaire peut être inséré dans le contenu de n’importe quelle page grâce à un shortcode. C’est la solution parfaite pour des pages sur-mesure où vous pourrez afficher votre formulaire d’inscription à l’endroit où vous le souhaitez.

Formulaires après le contenu
Ce type de formulaire s’affiche après le contenu de vos pages, de vos articles, ou même de vos produits, portfolio, etc. C’est un excellent type d’opt-in, non intrusif, et qui s’adresse aux personnes qui ont apprécié votre contenu au point de le lire jusqu'en bas de la page. Avec Bloom, vous pourrez choisir précisément sur quels types de pages vous souhaitez afficher ou masquer votre formulaire.

Formulaires dans les widgets
Ce type d’opt-in vous permet d’afficher un formulaire dans votre sidebar. Une fois créé, vous n’aurez qu’à utiliser le widget de Bloom pour le sélectionner. Là encore, il s’agit d’un type d’opt-in plutôt soft et bienvenu.

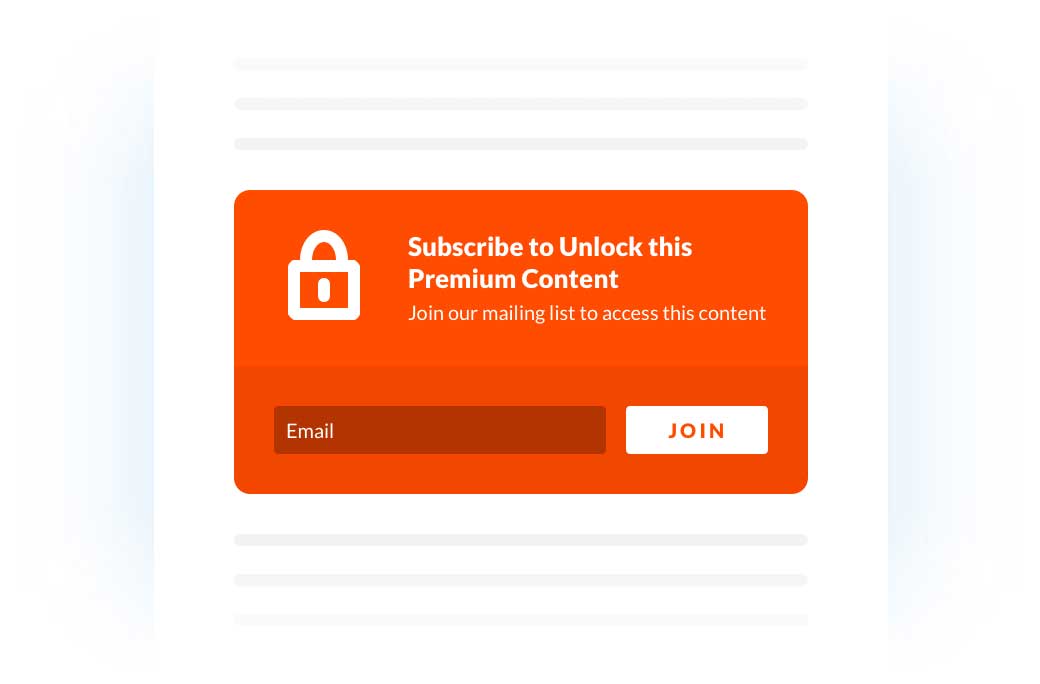
Formulaires pour débloquer le contenu
Voilà un dernier type de formulaire qui peut être redoutablement efficace pour votre marketing. Il vous permet de bloquer du contenu et de le rendre accessible aux seules personnes qui s’abonnent à votre newsletter.

Comment utiliser Bloom d’Elegant Themes ?
Voyons maintenant comment fonctionne le plugin ! Avec quels types de services est-il compatible ? Quels sont les types d’action que vous pouvez utiliser pour déclencher l’affichage d’un formulaire? Comment créer un formulaire et faire en sorte qu’il s’affiche sur votre site ? Voici un petit tutoriel en quelques étapes, pour prendre en main le plugin Bloom.
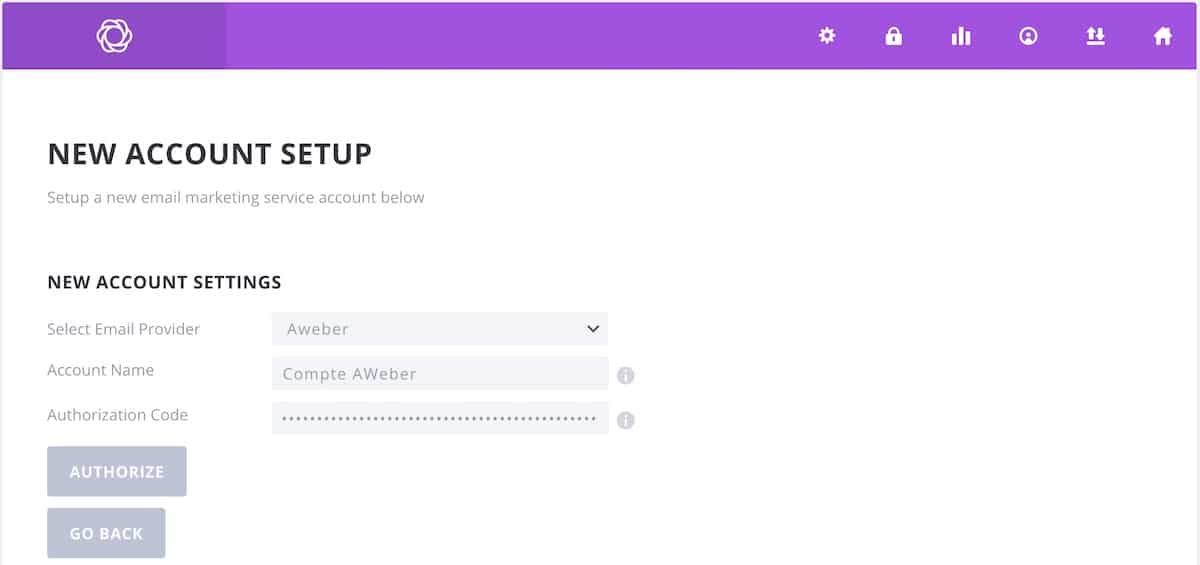
1. Lier un compte email au plugin
La première chose à faire, c’est de connecter l'extension à votre logiciel d’autorépondeur, type AWeber. Pour cela, rendez-vous dans Bloom -> Email accounts et cliquez sur "New Account". Vous pourrez choisir votre logiciel de marketing par email et suivre les étapes requises pour le connecter.

2. Créer un formulaire d’opt-in
Pour créer un formulaire d’opt-in, rendez-vous dans Bloom -> Optin Forms et cliquez sur "New Optin". Vous aurez le choix entre les six types de formulaires que nous avons vu plus haut.

3. Choisir le design et configurer les options de votre formulaire
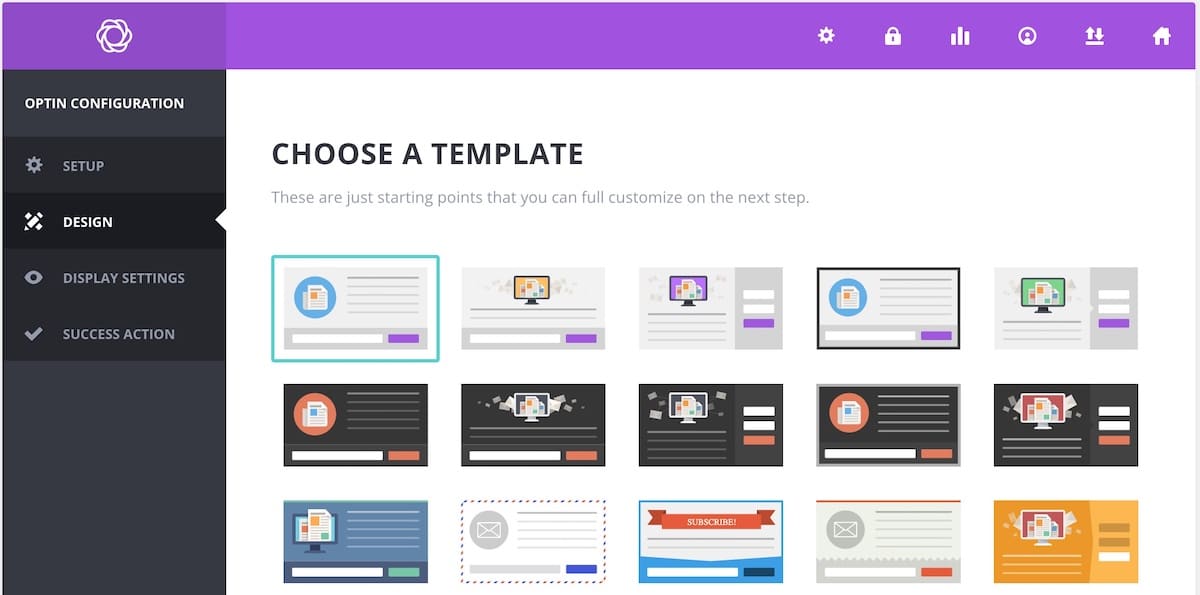
Sur la page suivante, vous accéderez aux options permettant de configurer votre formulaire. Dans "Setup", vous pourrez connecter l’opt-in à la liste de votre compte email. Dans "Design", vous choisirez un template (le plugin en offre plus de 100 au choix), puis pourrez le customiser avec votre texte, vos images, options de design et CSS personnalisés.

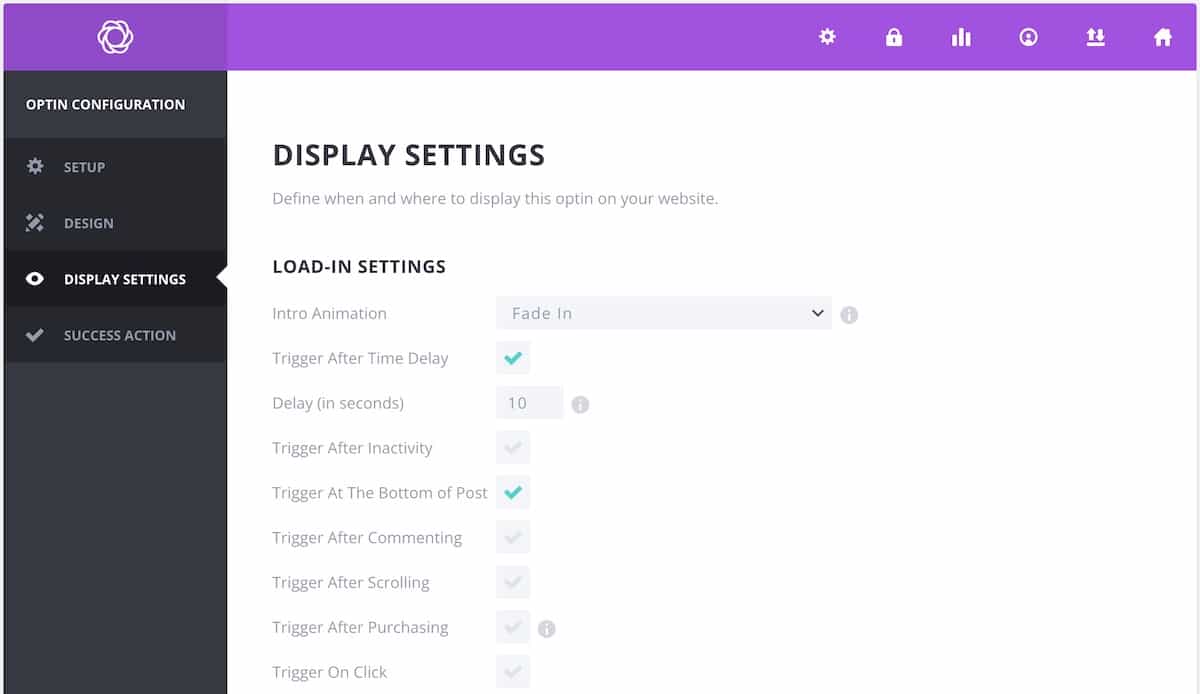
Avec l’onglet "Display Settings", vous pourrez configurer les conditions précises pour que votre formulaire s’affiche. Celles-ci dépendent en partie du type de formulaire choisi. Parmi les différents événements déclencheurs, on trouve les suivants :
- Quand la page est ouverte depuis X secondes
- Quand l’utilisateur est inactif
- Le défilement jusqu'au bas de la page
- Le fait d'avoir posté un commentaire
- La réalisation d'un achat sur la boutique
Dans les autres options indispensables, vous trouverez celle vous permettant de limiter la répétition de l’apparition du formulaire. Ainsi, vous pourrez décider de ne l’afficher qu’une fois tous les X jours par exemple. C’est aussi sur cette page que vous pourrez choisir les pages sur lesquelles la pop-up doit apparaître.

Enfin, dans "Success Action", vous déterminez ce qui se passe lorsque quelqu’un a rempli votre formulaire. Vous pourrez soit afficher un message, soit le rediriger vers l’URL de votre choix. Une fois ces différentes étapes accomplies, il ne vous reste qu’à cliquer sur "Save & Exit". Votre formulaire sera désormais actif !
Avantages et inconvénients de Bloom
Il n’y a rien à dire : dans l’ensemble, c’est un très bon plugin WordPress. Pour compléter ce test, je vous propose un très succint récapitulatif de ses points forts et ses points faibles.
Les plus :
- Plugin très complet, avec tous les types d’opt-in classiques.
- Facile d’utilisation : on n’est jamais bloqué dans la construction des formulaires.
- La présence des fly-ins et du formulaire pour contenu protégé : des options qu’on ne voit pas sur toutes les extensions de pop-up et formulaire d'inscription à une newsletter.
Les moins :
- On ne peut pas simplement "sauvegarder" le formulaire quand on le construit : c’est toujours "sauvegarder & retourner au tableau de bord". Quand on fait des tests et que l’option de preview ne fonctionne pas correctement à cause du cache du navigateur, c'est un peu pénible.
- Il n'y a pas de déclencheur du type "exit intent". C'est dommage.
- Un éditeur de CSS personnalisés pas très user-friendly.
Conclusion
L'un dans l'autre, Bloom d’Elegant Themes est un excellent plugin. Parmi plusieurs autres extensions que j’ai testées ces dernières années, il s’agit d’un des meilleures. La raison à cela est simple : il combine facilité d’utilisation et polyvalence. Avec ce plugin, vous pourrez construire facilement des formulaires esthétiques et attrayants.
Je n'utilise pas ce plugin sur Formation WordPress à l'heure actuelle, car Avada, le thème du site, inclut Convert Plus dans ses plugins Premium. Néanmoins, pour d'autres projets de sites web construits avec WordPress, il constitue aujourd'hui mon plugin d'opt-in de prédilection.






Laisser un commentaire